بهترین افزونه های بهینه ساز تصویر وردپرس در سال 2022
برای کاهش حجم تصاویر بهترین افزونه بهینه سازی تصاویر می تواند تاثیر زیادی بر افزایش سرعت سایت و کاهش زمان لودینگ وبسایت داشته باشد … صفحات با بارگذاری سریع به کاربران تجربه بهتری در هنگام مرور وب سایت شما می دهند و رتبه وب سایت شما را در موتورهای جستجو بهبود می بخشند. در حالی که بسیاری از عوامل می توانند در بارگذاری آهسته صفحه نقش داشته باشند، تصاویر معمولاً بیشترین تأثیر را بر سرعت صفحه دارند و تقریباً نیمی از اندازه کل متوسط صفحه وب را نشان می دهند.
گزارش وضعیت تصاویر بایگانی HTTP نشان میدهد که تعداد متوسط درخواستهای تصویر در یک صفحه وب 25 است که به وزن متوسط 988.5 کیلوبایت در مرورگرهای دسکتاپ و 881.9 کیلوبایت در تلفن همراه کمک میکند. وزن کل تصاویر در صفحات وب هر سال به رشد خود ادامه می دهد و هر گونه مزیت سرعت اینترنت که در طول زمان سریعتر می شود را از بین می برد.
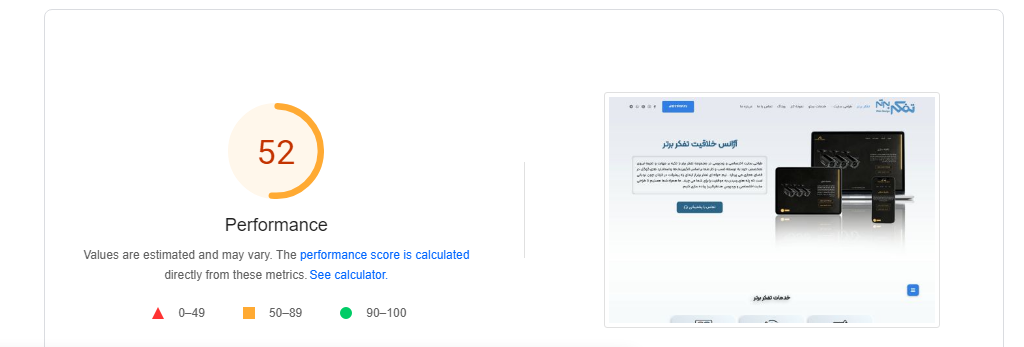
اگر تا به حال از یک ابزار عملکرد وب سایت مانند GTMetrix، Google PageSpeed Insights یا Pingdom Website Speed Test استفاده کرده باشید، از نزدیک می دانید که تصاویر چقدر می توانند به امتیاز عملکرد شما آسیب بزنند. بنابراین مهم است که هر تصویری را که در وب سایت شما نمایش داده می شود بهینه کنید تا کل تصاویر باعث افزایش زمان بارگذاری صفحه نشود.

در گذشته، هر تصویر قبل از آپلود در وردپرس باید با استفاده از یک ویرایشگر عکس بهینه می شد، زیرا نسخه اصلی وردپرس هیچ ابزار عملکردی را ارائه نمی دهد. خوشبختانه، این کار وقت گیر دیگر ضروری نیست، زیرا بهترین افزونه بهینه سازی تصاویر وردپرس اکنون کار سختی را برای شما انجام می دهند و به طور خودکار هر تصویر آپلود شده در کتابخانه رسانه وردپرس شما را فشرده می کنند.
برای کمک به بهبود زمان بارگذاری صفحه وب سایت خود، قصد دارم نحوه عملکرد بهینه سازی تصویر وردپرس را توضیح دهم و ببهترین افزونه بهینه سازی تصاویر وردپرس موجود را با هم مقایسه کنم.
پلاگین های بهینه ساز وردپرس چه کاری انجام می دهند؟
هدف کلی بهینه سازی تصاویر وردپرس کاهش حجم فایل های تصویری بدون تاثیر قابل توجهی بر کیفیت آنها است. این را می توان از راه های مختلفی به دست آورد.
- کاهش وضوح تصویر – کاهش عرض و ارتفاع یک تصویر
- حذف ابرداده – حذف ابرداده ExiF مانند تاریخ ایجاد، سرعت شاتر، اطلاعات حق چاپ، مکان یابی و موارد دیگر
- فشرده سازی تصویر – کاهش کیفیت تصویر
- تغییر فرمت تصویر – تبدیل یک تصویر به فرمت تصویر کارآمدتر
اگرچه بهترین افزونه بهینه سازی تصاویر برای وردپرس ویژگی های متفاوتی را ارائه می دهند، اما معمولاً به روشی مشابه کار می کنند.
وقتی صحبت از فشردهسازی تصاویر به میان میآید، میتوانید انتخاب کنید که تصاویر بهصورت دستی فشرده شوند یا بهمحض آپلود تصاویر بهطور خودکار فشرده شوند. فشرده سازی انبوه می تواند برای بهینه سازی کل کتابخانه رسانه وردپرس شما استفاده شود. این یک روش عملی برای کاهش اندازه فایل تصاویر آپلود شده قبلی است، اما توجه داشته باشید که اگر تعداد زیادی از تصاویر به طور مستقیم در وب سایت شما به طور همزمان پردازش شوند، می تواند به طور موقت وب سایت وردپرس شما را کند کند.
تصاویر را می توان با استفاده از فشرده سازی Lossless یا Lossy بهینه کرد. با فشرده سازی بدون اتلاف، می توان ابرداده های غیرضروری را از تصویر حذف کرد تا اندازه فایل آن کاهش یابد، اگرچه کیفیت تصویر اصلی حفظ می شود. همچنین امکان ذخیره ابرداده های حذف شده و بازیابی تصویر اصلی بعدا وجود دارد.
فشرده سازی از دست رفته تهاجمی تر است. این منجر به کوچکتر شدن اندازه فایل می شود، اما همچنین به این معنی است که کیفیت تصویر کاهش می یابد. هنگامی که یک تصویر با استفاده از فشرده سازی با اتلاف فشرده می شود، نمی توان آن را به کیفیت اصلی خود بازگرداند. در صورت تمایل میتوان متادیتا را در تصویر حفظ کرد، اما اگر حذف شود، نمیتوان آنها را بعداً بازیابی کرد. خوشبختانه، بسیاری از بهترین افزونه بهینه سازی تصاویر وردپرس این مشکل را برطرف کردهاند و به شما امکان میدهند تصویر اصلی را حفظ کنید تا بعداً آن را بازیابی کنید.
هر روش فشردهسازی مزایا و معایبی دارد، اگرچه فشردهسازی با اتلاف مورد علاقه اکثر صاحبان وبسایتها است، زیرا بیشترین کاهش در اندازه فایلهای تصویری را ارائه میدهد و بنابراین بیشترین پیشرفت را در زمان بارگذاری صفحه ارائه میدهد. بهترین افزونه بهینه سازی تصاویر برای وردپرس ممکن است به شما امکان کنترل میزان فشردهسازی در هنگام استفاده از اتلاف را بدهند، اما به این واقعیت توجه داشته باشید که فشردهسازی سنگین منجر به کاهش بیشتر کیفیت تصویر میشود.
بهترین افزونه بهینه سازی تصاویر وردپرس تعدادی ابزار اضافی برای کاهش وزن تصاویر در زمان بارگذاری صفحه ارائه می دهند.
- Lazy Loading – زمان بارگذاری اولیه صفحه را تنها با نمایش یک تصویر زمانی که کاربر به آن قسمت از صفحه اسکرول می کند بهبود دهید.
- CDN Image Hosting – با استفاده از یک شبکه تحویل محتوا مانند KeyCDN یا Cloudflare، سرعت تحویل تصویر جهانی را افزایش دهید (نسخه Jetpack از این به نام Site Accelerator است!)
- Adaptive Images – اندازه صحیح تصویر را بر اساس دستگاهی که کاربر استفاده می کند ارائه دهید
- WebP Image Support – پشتیبانی بومی برای قالب تصویر کارآمد WebP
یکی از بزرگترین پیشرفتها در چند سال گذشته، پذیرش فرمت تصویر WebP گوگل بوده است که اکنون توسط بیش از 95 درصد مرورگرهای اینترنتی پشتیبانی میشود. گوگل بیان میکند که این فرمت تصویر فشردهسازی بدون تلفات و تلفات عالی را ارائه میکند، به طوری که تصاویر WebP 26٪ کوچکتر از تصاویر PNG و 25-34٪ از تصاویر JPEG هستند.
در زمان نگارش مقاله، متاسفانه امکان آپلود یا مشاهده فایل های تصویری WebP در وردپرس وجود ندارد، بنابراین باید تصاویر JPEG و PNG را آپلود کرده و با استفاده از افزونه بهینه سازی تصویر یا افزونه تبدیل WebP مانند WebP Converter for Media، آنها را تبدیل کنید. در وبلاگ شخصی خود، تصاویر WebP را در مقالاتی با استفاده از ابزار فشرده سازی تصویر لهستانی Cloudflare، که تصاویر را در سرورهای Cloudflare فشرده می کند، نمایش داده ام.
فرمت های تصویر دیگری که ممکن است مشاهده کنید AVIF و JPEG XL هستند، اگرچه در حال حاضر پشتیبانی خوبی از مرورگر برای آنها وجود ندارد.
بهترین افزونههای بهینهساز تصویر وردپرس
زمان آن رسیده است که به بهترین افزونه های بهینه ساز تصویر وردپرس در بازار امروز نگاهی بیندازیم: Smush، EWWW Image Optimizer، Imagify، Optimole
برای کمک به نشان دادن اینکه چگونه می توان اندازه فایل را با استفاده از هر افزونه کاهش داد، من همان تصویر JPEG و فایل PNG را با استفاده از فشرده سازی بدون اتلاف و اتلاف (در هر کجا که ممکن باشد) فشرده کرده ام.
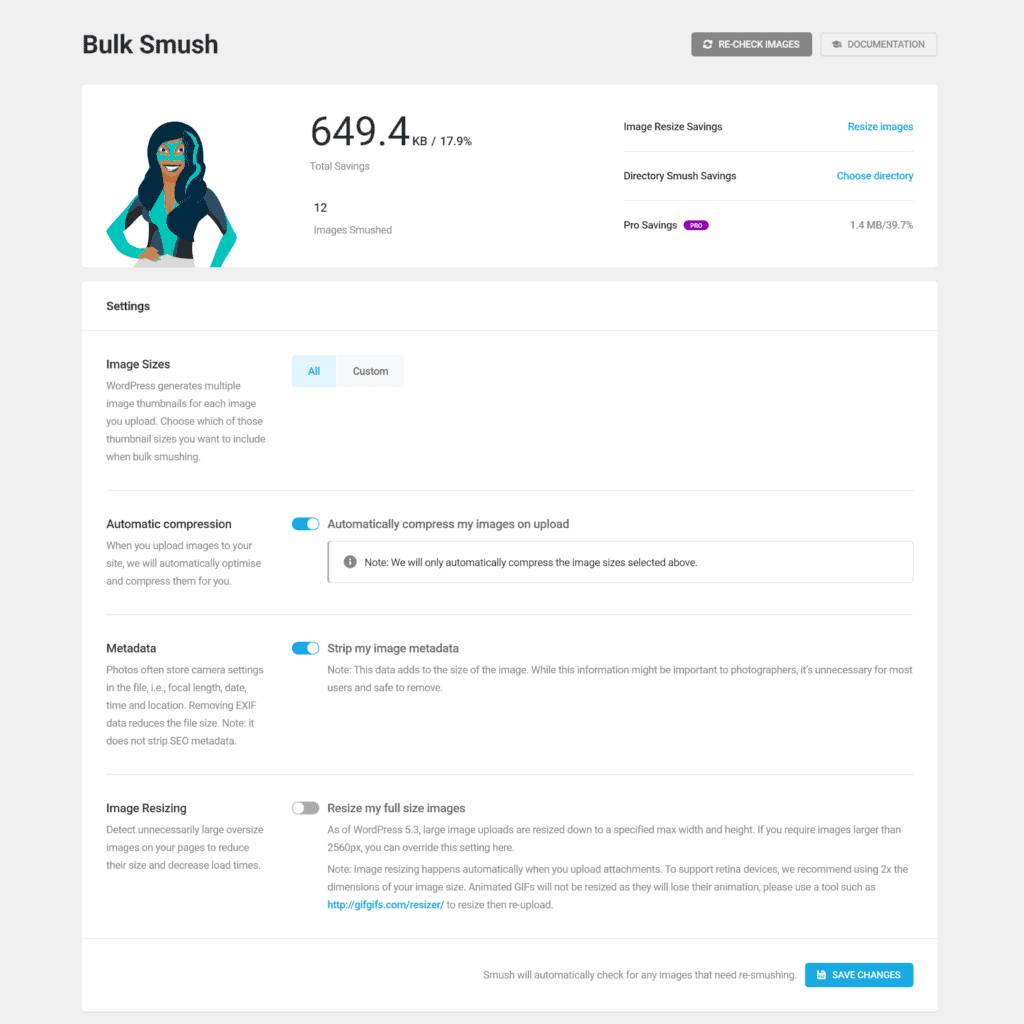
Smush

با بیش از یک میلیون نصب فعال، Smush در حال حاضر بهترین افزونه بهینه سازی تصاویر برای وردپرس در اینترنت است. این افزونه از بارگذاری تنبل پشتیبانی بسیار خوبی دارد و ابزار بهینه سازی انبوه آن می تواند تا 50 تصویر را همزمان از کتابخانه رسانه وردپرس شما یا از دایرکتوری های تصویر خارج از فهرست آپلود وردپرس فشرده کند. همچنین یک ویژگی جالب وجود دارد که تصاویر بسیار کوچک یا بزرگ را برای ظرف خود تشخیص می دهد.
فایل تصویری PNG، JPEG و GIF تا اندازه 5 مگابایت را می توان به صورت رایگان در Smush فشرده کرد. همه تصاویر را می توان با استفاده از فشرده سازی بدون اتلاف بهینه کرد و می توان اندازه آن را به حداکثر عرض و ارتفاع دلخواه تغییر داد. یک گزینه جدید “Super-Smush” نیز در دسترس است که با استفاده از فشرده سازی با اتلاف چند گذر، بهینه سازی دو برابر بیشتر را وعده می دهد.
EWWW Image Optimizer

EWWW Image Optimizer یک افزونه وردپرس است که من به خوبی می شناسم زیرا چند سالی است که از آن در وب سایت های خودم استفاده می کنم. این یکی از بهترین افزونه های رایگان بهینه ساز تصویر وردپرس برای استفاده است زیرا محدودیتی در تعداد تصاویر فشرده و محدودیتی در اندازه تصاویر بارگذاری شده ندارد.
EWWW Image Optimizer از فشرده سازی تصاویر JPEG، PNG، SVG و GIF پشتیبانی می کند. تصاویر را می توان تغییر اندازه داد و می توان آنها را به فرمت های تصویر دیگر مانند WebP تبدیل کرد. ابزار بهینه ساز انبوه می تواند تعداد نامحدودی از تصاویر را پردازش کند و فایل های اصلی را می توان پس از فشرده سازی نگه داشت. همچنین می توانید با تعیین مسیر سرور دایرکتوری، بهینه سازی و بهینه سازی رسانه های خارج از وردپرس را برنامه ریزی کنید.
Imagify

Imagify یک سرویس بهینه سازی تصویر وردپرس است که توسط توسعه دهندگان افزونه کش وردپرس WP Rocket ایجاد شده است. این افزونه به شما امکان تبدیل فرمت فایل های JPEG، PNG، GIF و PDF را می دهد.
برای استفاده از افزونه Imagify WordPress، باید با آنها یک حساب کاربری ایجاد کنید و کلید API ارائه شده را در قسمت تنظیمات افزونه وارد کنید.
Imagify از یک رابط کاربری ساده استفاده کرده است که تمام تنظیمات را در یک صفحه نمایش می دهد. این رویکرد برای بسیاری از صاحبان وب سایت جذاب خواهد بود، اما کاربران پیشرفته ممکن است به دلیل عدم وجود گزینه های پیکربندی در دسترس احساس محدودیت کنند.
گزینه هایی برای بهینه سازی خودکار تصاویر هنگام آپلود، نگهداری تصاویر اصلی، حذف ابرداده ها و حذف اندازه تصاویر کوچک از بهینه سازی وجود دارد. اندازه تصاویر را می توان به حداکثر عرض مشخص تغییر داد و می توانید تصاویر را از پوشه های سفارشی برای بهینه سازی انتخاب کنید. Imagify همچنین از فرمت تصویر WebP پشتیبانی می کند و می تواند تصاویر WebP را از یک شبکه تحویل محتوا ارائه دهد.
بهینه سازی انبوه را می توان در یک صفحه جداگانه انجام داد. این یک راه سریع برای اعمال سطح فشرده سازی دلخواه شما بر روی تمام تصاویر داخل یک فهرست است.
Optimole

Optimole یک افزونه بهینه سازی تصویر وردپرس مبتنی بر ابر است که تصاویر را در لحظه فشرده می کند و سپس تصویر صحیح را بر اساس دستگاهی که از آن استفاده می کنند به کاربران ارائه می دهد. این شرکت از شبکه تحویل محتوای آمازون Cloudfront برای ارائه تصاویر به بازدیدکنندگان از بیش از 225 مکان در سراسر جهان استفاده می کند.
همه انواع تصاویر توسط Optimole پشتیبانی می شوند. اگر مرورگر بازدیدکننده از آن پشتیبانی کند، تصاویر نیز در قالب WebP ارائه میشوند، اگرچه تصویر همچنان از پسوند فایل اصلی استفاده میکند.
مانند Imagify، برای استفاده از سرویس آنها باید یک حساب کاربری با Optimole ایجاد کنید. طرح رایگان آنها به شما امکان دسترسی کامل به خدمات آنها را می دهد تا زمانی که از 5000 بازدید کننده ماهانه در وب سایت خود تجاوز نکنید.
هنگامی که کلید API حساب خود را وارد کردید، صفحه تنظیمات Optimole را در منوی رسانه وردپرس خواهید دید. در اینجا گزینه هایی برای مقیاس بندی و بارگذاری تنبل، تغییر اندازه تصویر و برش هوشمند تصویر را مشاهده خواهید کرد. همچنین گزینه هایی برای جایگزینی همه URL های تصویر با URL های تصویر بهینه شده و بارگذاری همه تصاویر در سرور Optimole وجود دارد. تصاویر را می توان از بهینه سازی نیز حذف کرد.
هیچ اشاره ای به فشرده سازی بدون اتلاف یا اتلاف نخواهید دید. در عوض، Optimole به شما امکان می دهد کیفیت تصویر را برای همه تصاویر بین مقدار 50 تا 100 تنظیم کنید. تنظیمات از پیش تعیین شده برای کیفیت تصویر کم (55)، متوسط (75) و بالا (90) به شما ایده می دهد که از کجا شروع کنید.
تحویل تطبیقی Optimole تضمین می کند که تصاویر به سرعت برای همه بازدیدکنندگان بارگیری می شوند، صرف نظر از اینکه از چه دستگاهی استفاده می کنند. از آنجایی که تصاویر به صورت پویا ارائه می شوند، Optimole نشان نمی دهد که یک فایل تصویری خاص چقدر کاهش یافته است. بنابراین برای اینکه ببینم تصاویر چگونه فشرده می شوند، کیفیت تصویر را روی تنظیمات کم، متوسط و زیاد از پیش تعریف شده قرار دادم. برای هر تنظیم، تصاویر آزمایشی خود را در یک مرورگر دسکتاپ مشاهده کردم و فایل ها را در رایانه خود دانلود کردم.


3 دیدگاه در “افزونه بهینه تصاویر”