کدنویسی و طراحی سایت تک صفحه ای برای وبسایت های که قصد معرفی و ارائه نمونه کارهای خود را دارند مانند سایت شرکتی و سایت خدماتی و سایت رزومه …
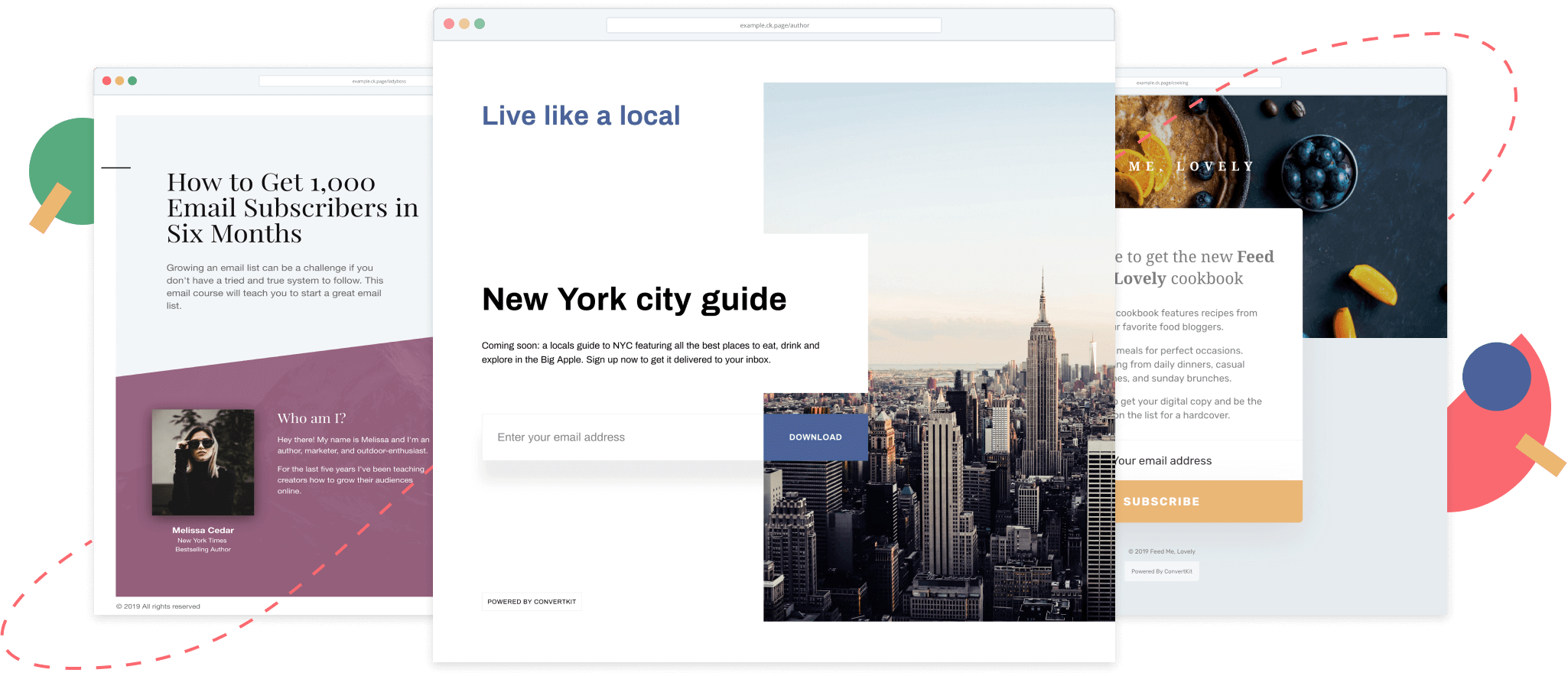
طراحی سایت تک صفحه ای
طراحی وب سایت های تک صفحه ای یا مینی سایت مورد توجه خیلی از کسب و کار ها قرار گرفته .وب سایت تک صفحه ای به صورت مختصر و مفید تمام عناصر صفحه از محتویات و اطلاعات را در یک صفحه جای داده است .
سایت تک صفحه ای چیست ؟
هدف از ایجاد وب سایتهای تک صفحه ای ایجاد تجربه کاربری دسکتاپ بوده است که تمامی امکانات آن در یک صفحه جای داده شده است .در مجموع وب سایتها به دو مدل چند صفحه ای و تک صفحه ای هستند . ولی در ایران بیشتر سایت ها چند صفحه ای هستند .کاربرد سایت های تک صفحه ای برای افرادی که قصد معرفی خود را دارند می باشد .
این نوع طراحی سایت برای انواع طراحی سایت شرکتی و طراحی سایت شخصی است و بسیار مناسب برای معرفی برندها و خدمات است اما برای انواع طراحی سایت نظیر طراحی فروشگاه اینترنتی ، طراحی سایت خبری ، طراحی سایت تخفیف گروهی و از این قبیل توصیه نمی شود و مناسب نمی باشد. از این رو برای فروشگاه های اینترنتی از این روش طراحی سایت بهره نگیرید.
در حال حاضر طراحان وب سایت از طراحی سایت تک صفحه ای استفاده می کنند زیرا ساده تر و تمیزتر است و یک طرح تاثیر گذار ارائه می شود . در واقع وقت کمتری برای طراحی آن می گذارید و نتیجه سریعتری خواهید گرفت. همچنین باعث می شود مخاطبان با حجم اطلاعات مختصر و مفید روبرو شود و احتمالا وقت بیشتری برای مطالعه سایت شما می گذارد .
- اول تصمیم بگیرید که آیا برای کسب و کار شما مناسب است
بسته به نوع کسب و کارتان و این که چه ویژگی ها و اولویت هایی برای وب سایت خود دارید کزینه مناسب را در نظر بگیرید .
سایت های تک صفحهای طراحی های قوی دارند که دو فاکتور جذابیت بصری و سازماندهی مناسب در آنها رعایت شده است. استفاده هوشمندانه از عکس ها و متن ها در جای صحیح هرکدام نیز نکتهی تعیین کنندهی دیگری است. این تصویر معمولا در کنار حجم کمی از متن قرار می گیرند.
ایجاد اسکرول های طولانی اتفاقی است که خواه ناخواه در این مدل سایت ها خواهد افتاد در واقع در جهت استفاده درست از آن سعی کنید اطلاعاتتان را یه صورت داستان وار در بخش های مختلف سایت قرار دهید . به صورتی که اسکرول کردن برای مخاطب لذت بخش باشد .
بخش بندی در سایت های مختلف بسیار مهم است . وقتی تنها یک صفحه برای نمایش قسمت های مختلف در اختیارتان باشد برای راهنمایی کاربر به مواردی چون خدمات , درباره ما , تماس و یا هر چیز که در نظر گرفته اید باید از لینک هایی استفاده کنید که کاربر را به بخش های خاصی هدایت کند .

برای محتوای خود برنامه داشته باشید
اگر تصمیم گرفته اید که این فرمت برای شما مناسب است می توانید به روش های مختلفی ساخت آن را شروع کرد
اول باید تمام محتوای خود را به طور راهبردی مشخص کنید . با این سلسلهمراتب شروع کنید: بازدیدکنندگان به یک سفر دعوت شده اند. سفری به سرزمین شما. ابتداعا با یک پیام یا شعار آنها را تحت تاثیر قرار دهید (همان چیزی که بیننده قبل از رفتن به وب سایت شما با آن مواجه خواهد شد)
طراحی سایت تک صفحه ای برای هر وب سایت، شما به یک “حدود” و منطقهی مشخص برای نشان دادن اطلاعات تماس خود نیاز خواهید داشت. موارد متداولی چون اعضای تیم، خدمات و محصولات، نظرات مشتریان، بخش سوالات و یک گالری عکس برای شروع خوب هستند. فراموش نکنید چه نوع کسب و کاری دارید و همواره خصوصیات و تفاوت های آن را در مقایسه با یک کسب کار عادی مد نظر قرار دهید. همچنین، تمام چیز های اضافی را حذف کنید. هر جمله ای که فکر می کنید بی معنی یا بی تاثیر خواهد بود. در کل، برنامه شما باید این باشد که سایت را تا جای ممکن مرتب و منظم نگه دارید.
برای سایت قالب انتخاب کنید
در واقع زمانی که برای محتوای خود تهیه کردید به یک الگو نیاز دارد که شما در مسیر درست قرار دهد از جمله هدر مناسب , منو و نوار ها و ستون ها قسمت مربوط به شبکه های اجتماعی و یک فوتر استاندارد قالب های زیادی در وبزی وجود دارند که برای هر نوع کسبو کاری مناسب هستند. امکان تغییر هر بخش نیز کمک تان می کند تا خلاقیت ونظر خود را اعمال کنید و در عین حالی که ساختار صحیحی انتخاب کردید، امضایتان نیز در پای آن سایت به چشم بخورد.
از انیمیشن و افکت استفاده کنید
افکت پارالاکس به شما کمک می کند که المان های خودتانرا به صورت شناور دربیاورید. به این معنی که پس زمینه یک بخش از سایت شما، ثابت می ماند و این المان ها هستند که حرکت می کنند.
این مدل طراحی امروزه بسیار مورد پسند طراحان و کاربران قرار گرفنه است چرا که اسکرول های طولانی را لذت بخش تر میکند و آن حالت تکراری و یکنواخت را تا حدودی از بین خواهد برد .
پیشنهاد دیگر ما در این قسمت، استفاده مناسب از انیمیشن هاست. تصور کنید قرار است چند پاراگراف 4 الی 5 خطی در سایت تک صفحه ای خود قرار دهید. وجود تمام محتوا در کنارهم نیز برایتان ضروری و مهم است. در نتیجه با بخشی روبرو خواهیم شد که پر از متن ها و عکسهای متعدد است. صادقانه بگوییم کاربران کمی هستند که در این شرایط، تمام آنچه شما انتظار دارید را بخوانند و به آن توجه کنند.
استفاده از صفحه وب سایتتان را برای کاربران آسان تر کنید
در این نوع وب سایت ها هر بخش از صفحه نفش یک صفحه جداگانه را دارد پیشنهاد می کنم برای استفاده حداکثری از فضای صفحه را در بربگیرد. در این حالت نه تنها به یکدست شدن قالب تان کمک می کند
در فرمت طولانی سایت های تک صفحهای، کاربران ممکن است به سرعت به قسمت های پایین سایت شما اسکرول کنند. بی آن که متوجه بخش های مختلف شده باشند. برای ارائه تجربه کاربری مناسب تر، به سادگی یک دکمه بازگشت به بالای صفحه در سایت تعبیه کنید. دکمه ای که می تواند در فوتر یا هر جای دیگری مدنظر دارید، قرار گیرد.
همچنین نام بخش ها (Sections) را در منوهای درون هدر و فوتر تان بیاورید تا زمانی که کاربر به دنبال خدمات شما می گردد، به آن بخش از صفحه که درباره خدمات شماست هدایت شود.
تفاوت طراحی سایت تک صفحه ای با سایت های دیگر
تفاوت طراحی سایت تک صفحه ای با سایر سایت ها در این است که به طور مثال در طراحی سایر وب سایت ها اطلاعات سایت در یک صفحه قرار ندارد و تعداد صفحات متعددی برای درج مطالب و دسته بندی آنها در نظر گرفته میشود.
به طور مثال در طراحی سایت فروشگاهی لازم است تا برای هر محصول در صفحه جداگانه ویژگی و مشخصات کالاها ذکر شوند و این کار نیاز کاربران سایت را برای دست یابی به اطلاعات محصول آسان تر میکند
تجربه کاربری لذت بخش و آسان باعث شده که این سبک از طراحی سایت به نسبت سایر طراحی سایت ها از محبوبیت بیشتری در نزد کاربران برخوردار باشد و مدیران سایت ها نیز علی رغم محدودیت های این نوع طراحی وب سایت از آن استفاده کنند


1 دیدگاه در “طراحی سایت تک صفحه / طراحی وب سایت لندینگ”