در مقاله «چگونه می توانیم طراح UI/UX شویم ؟» و برگه «طراحی UX ,UI» درباره طراحی رابط و تجربه کاربری مفاهیم گسترده ای را بیان و بررسی کردیم. در این مقاله قصد داریم ابزار های طراحی رابط کاربری را به شما معرفی کنیم که یکی از ملزومات این حوزه می باشد.
شما برای یادگیری و آغاز کار در این مسیر نیاز به ابزار های زیادی ندارید و حقیقتا ابزار های کامل و پیشرفته زیادی هم در دسترس نیست. در این مقاله ما با مهم ترین آنها آشنا می شویم.

1) Figma
فیگما ویراشگری برای طراحی رابط و تجربه کاربری می باشد که این نرم افزار گرافیک برداری است. فیگما هم قابلیت دسترسی آفلاین دارد و هم تحت وب در دسترس می باشد. نسخه های اندروید و ای او اس فیگما برای بررسی طرح های آماده شده در دستگاه های مختلف در دسترس می باشد. سهام این نرم افزار سپتامبر 2022 توسط ادوبی خریداری شد. در ادامه با ویژگی های مثبت این نرم افزار آشنا می شویم :
- کراس پلتفرم بودن فیگما
- اشتراک گذاری آسان
- نمایش زنده تغییرات
- در دسترس بودن نسخه آنلاین پروژه ها
- ابزار های قدرتمند و ساده
- امکان همکاری تیمی هم زمان
- کتابخانه های متنوع و به روز
در سال 2012 ایوان والاس و دیلن فیلد زمانی که در دانشگاه براون مشغول تحصیل در رشته علوم کامپیوتر بودند کار بر روی توسعه این نرم افزار را شروع کردند. فیلد و ایوان چند سال قبل از ساخت فیگما بر روی توسعه چند نرم افزار برای پهباد ها کار می کردند.

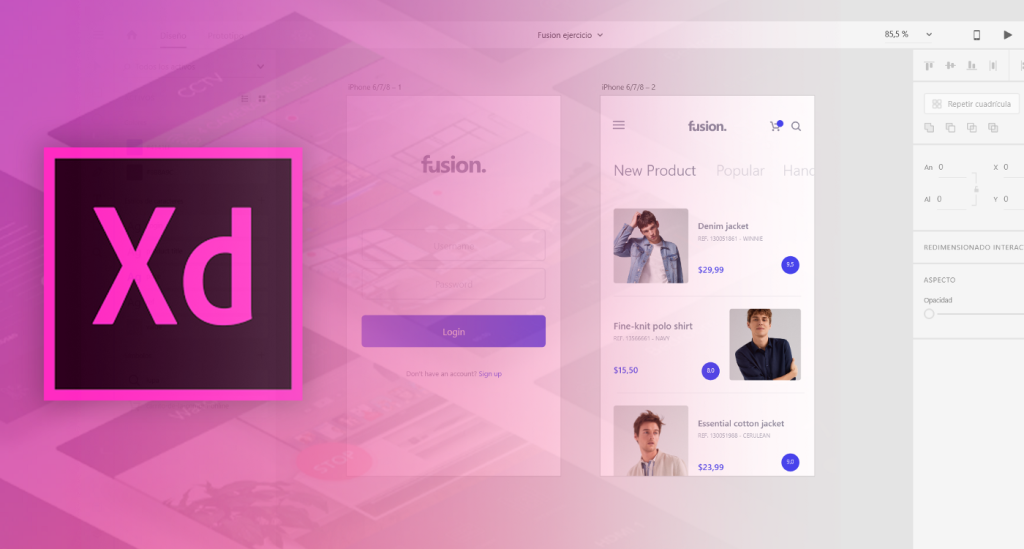
2) Adobe XD
اولین نسخه نرم افزار Adobe XD در سال 2016 منتشر شد. این نرم افزار برای کار کردن از wireframe استفاده می کند. نحوه استفاده از این نرم افزار انتخاب و تعیین پروتوتایپ ها است. ادوبی ایکس دی جزو نخستین نرم افزار های این کمپانی می باشد که با مهم ترین سیستم عامل ها سازگاری دارد. این نرم افزار برای توسعه دهندگان وب و نرم افزار ها، برنامه نویسان، طراحان وب و همچنین بسیاری از مخاطبان و علاقه مندان دیگر این حوزه مناسب می باشد.
این نرم افزار به دلیل داشتن رابط کاربری ساده و مدرن به سرعت میان طراحان رابط های کاربری و طراحان وب محبوب شد. اگر شما سابقه استفاده از فوتوشاپ و ایلستریتور را داشته باشید کار با این نرم افزار برای شما پیچیده و مشکل نخواهد بود. در ادامه با برخی از ویژگی های مثبت این نرم افزار آشنا می شویم :
- دمو ها، پروتوتایپ های آماده
- اشتراک گذاری نمونه های طراحی شده برای دریافت بازخورد
- آرت بورد های استاندارد برای دستگاه های مختلف
- مجموعه کامل از افکت ها
- رابط کاربری ساده و مدرن
- سازگاری با سیستم عامل های مختلف

3) Sketch
مدتی اسکچ در بازار رقابتی نرم افزار های طراحی رابط و تجربه کاربری تنها بود تا زمانی که ادوبی ایکس دی معرفی شد. مهم ترین نقطه ضعف این نرم افزار عدم توسعه نسخه وب آن بود. فقط کاربران مک به اسکچ دسترسی دارند.
اسکچ ماژول ها و ابزار های کامل و کاربردی را داراست، نقطه قوت اسکچ پلاگین های این نرم افزار می باشد که هنوز توسعه دهندگان زیادی روی نرم افزار کار می کنند.
توسعه دهندگان این نرم افزار هر ماژولی که شرکت های رقیب مانند ادوبی برای نرم افزار خود توسعه می دهند را به عنوان پلاگین به مخزن اسکچ اضافه می کنند.

سایر نرم افزار ها
- Axure RP: این نرم علاوه بر اینکه از wireframe استفاده می کند بلکه از تایم لاین ها و دیاگرام و چارت نیز بهره می برد. علاوه بر این ویژگی شما می توانید خروجی های خود را با دیگر نرم افزار ها نظیر فیگما اینتگریت کنید.
- Invision Studio: این نرم افزار قابلیت های مختلفی را داراست از این ویژگی ها می توان تنظیمات ریسپانسیو را بدون دانش کدنویسی انجام داد. از دیگر ویژگی های این نرم افزار می توان به ایجاد اینتراکشن ها، تغییر هوشمند ابعاد رسانه ها و ایجاد انیمیشن اشاره کرد.
- لیست سایر نرم افزار ها : Origami Studio – Zeplin – Framer X
شما با توجه به حجم پروژه، تعداد توسعه دهندگان و ویژگی های مورد نظر خود باید نرم افزار خود را انتخاب کنید.